スパっと検索で出てこなかったので、忘備録的に。
DreamWeaverで新しいPCにスニペットを移動するときに保存場所が分かりにくかったのでメモ。
OSはWindows10の場合
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CC 2018\ja_JP\Configuration\Snippets
主にWordpressの覚書
スパっと検索で出てこなかったので、忘備録的に。
DreamWeaverで新しいPCにスニペットを移動するときに保存場所が分かりにくかったのでメモ。
OSはWindows10の場合
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CC 2018\ja_JP\Configuration\Snippets
タイトルを検索されそうな文字列にしてみました。
同じような症状が出てる人が探すかもしれないので。
以前画像がボケる、という記事を書きましたが、画像のURLを見て、あれっと思ったので調べてみました。
ドメインの前にドメインがついていました
https://i1.wp.com/・・・・
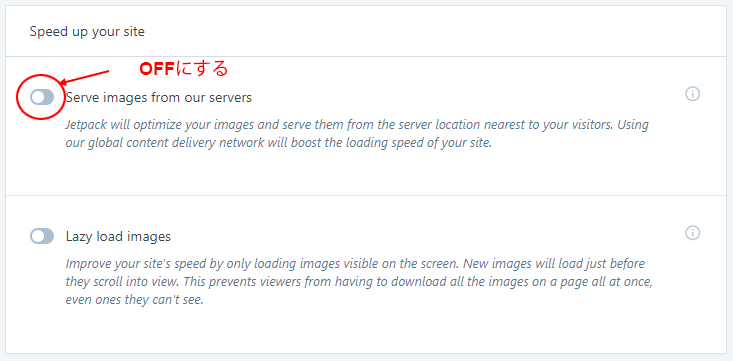
これはプラグインのJetTPackが画像を別サーバにアップしていたようです。
そのため、おそらく利便性向上のためにいろいろ処理が入っていたようです。
JetTPack設定画面で Serve images from our servers をオフにします。
通常のURLに戻り、末尾の変数もつかなくなりました。

この機能はいろいろ問題あるようです。サーバのデータが削除できないとか、劣化が起こるとか。
こちらが参考になりました
あるカテゴリがあり、その記事一覧を表示する際に、記事には子カテゴリが設定してあり、その子カテゴリ別にアイコンをつけたい場合
今回の場合は投稿者によってそのアイコンを変えます。
ログインユーザー別に設定するやり方もありますが、本人がログインして記事を作成するとは限らないので(社長は部下にやらせるとか)、投稿者とは関係なくカテゴリで選択できるようにしました。
特定カテゴリを指定したループ内で使用しているのでこの中では特にカテゴリの指定はしていません。
<?php $cats = get_the_category(); foreach($cats as $cat): if($cat->parent) echo $cat->slug; endforeach; ?>
こちらが参考になりました。
画像の表示コード
テーマ内に”images”というディレクトリを作って、そこに画像を配置しています
<img src="<?php echo get_template_directory_uri(); ?>/images/<?php $cats = get_the_category();foreach($cats as $cat):if($cat->parent)echo $cat->slug;endforeach;?>.jpg" width="85" height="85">
ワードプレスで画像を配置するとデバイスによって画像がボケる現象がありました。
ワードプレスで画像を配置すると以下のようにclassが指定されます。
これはテーマにより異なるのか、site-originとかのplug-inの仕様なのか。
<img class="alignnone size-full wp-image-20031" src="~">
この表示されているページの”ページのソースを表示”で生成されたコードを見ると、このように長いコードになっていました。
※見やすいように適宜改行をいれてます
画像のソースが複数あり、末尾にサイズらしきものが追加されています。
このためなのか、表示画像が小さい画像を拡大したようにボケた状態になってしまっていました。
<img data-attachment-id="20031"
data-permalink="http://example.com/course/art/image"
data-orig-file="https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?fit=1200%2C480"
data-orig-size="1200,480"
data-comments-opened="0"
data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":"","orientation":"0"}"
data-image-title="image"
data-image-description=""
data-medium-file="https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?fit=300%2C120"
data-large-file="https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?fit=800%2C320"
class="alignnone size-full wp-image-20031"
style="width: 1200px!important;"
src="https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=1170%2C468" alt="スケジュール" width="1200" height="480"
srcset="https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?w=1200 1200w,
https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=300%2C120 300w,
https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=768%2C307 768w,
https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=800%2C320 800w,
https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=830%2C332 830w,
https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=230%2C92 230w,
https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=350%2C140 350w,
https://i1.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=480%2C192 480w"
sizes="(max-width: 1170px) 100vw, 1170px">
クラスを外すと末尾の変数はついていますが、ソースは一種類になりました。
<img src="https://i0.wp.com/example.com/wp/wp-content/uploads/2018/02/image.png?resize=1160%2C480" alt="○○○○" width="1160" height="480">
ワードプレスフォーラムなどでは同様な現象が見当たらなかったのですが、もしかして同じように悩んでる人のお役に立てばと。
対処療法ですが。
今は調べる気力がないけど、あとで理由を調べねば。
一見すると検索結果ページに該当キーワードが含まれていない場合があるので調べてみた。
こちらが参考になりました。
「ゴルゴ問題」いいネーミングですねw
MySQL は、utf8_general_ci のテーブルでは「大文字・小文字、清音・濁音・半濁音」を区別しない仕様らしい。
検索方法を変更するなど対応が必要
簡単に解決する方法としてこちらのようにfunctions.phpに記述を追加する
ただfunctions.phpの記述はテーマによっては管理画面にも影響が出ることがあるので注意が必要です。
サイト上で簡単に現在地から目的地へのルートを調べたい時が結構あります。
慣れた人なら地図アプリを使うでしょうが、サイトで見つけたお店などへのルートが現在地から簡単にわかると便利です。
いちいち目的地や現在地を入れなくても以下のリンクを配置しておけば、リンクをクリックするだけでルートが表示されます
※スマートフォンなどの現在地を使用する設定にしておく必要があります
http://maps.google.com/maps?saddr=現在地&daddr=目的地&dirflg=r
パラメータとして以下を設定
saddr:出発地の名称や緯度経度。”出発地”としておくと自動的に現在の緯度経度を取得。
daddr:目的地の名称や緯度経度
dirflg:交通手段を設定。(PCの場合)指定なし:電車、w:徒歩、d:自動車、(Android/iOSの場合)指定なし:車、w:徒歩、r:電車
デモ:東京駅までのルートを表示するリンクをボタン風にしたもの
こちらを参考にした
単にoverflow:autoの指定だけではスマートフォンでスクロールバーが表示されない問題
例ではクラス名は .scroll-bar を指定している
※各自の設定で変更の必要あり
webkit系のみ有効だが、safari, chromeで有効なので概ねカバーできるのだろう。
.scroll-bar{overflow-x:scroll;}
.scroll-bar img{max-width:initial;}
.scroll-bar::-webkit-scrollbar{height:10px;}
.scroll-bar::-webkit-scrollbar-track{background:#dddddd;}
.scroll-bar::-webkit-scrollbar-thumb{background:#2cc2e4;}
なぜかこの指定をしてもうまく表示されない事が多々あった。
何度か細かく指定しなおして(原因が不明だが)うまく表示された。
こちらのサイトを参考にした
申込完了画面はあまり必要ないと思っていますが、無いと落ち着かない方もいるようです。
公式サイトでもかなり強く不要論を唱えています。
とは言え、お客様の要望があり、不要と説明しても納得しない場合もあるわけで、そんな時は設定する必要があります。
今までは”on_sent_ok” のフックを使用する方法でやっていましたが、非推奨になるんだよなぁとは知っていたので、別のやり方を検索してみました。
こちらの方法が手軽で分かりやすかったので参考にしました。
フォームごとに表示するページを変更したい場合は、固定ページの入力モードを”テキスト”にして、コードを入力します。
表示したいページのURLを入力すれば完了。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://example.com';
}, false );
</script>
あまり気が付かない点ではありますが、MetaSlider で自動再生で表示しているスライド画像に何らかの拍子で触れてしまうと、それ以降の自動再生が停止してしまう問題があります。
function fs_add_pause_on_action($options) {
return array_merge($options, [‘touch’ => ‘false’]);
};
add_filter(‘metaslider_flex_slider_parameters’, ‘fs_add_pause_on_action’);
以上で、バグが解消されます。
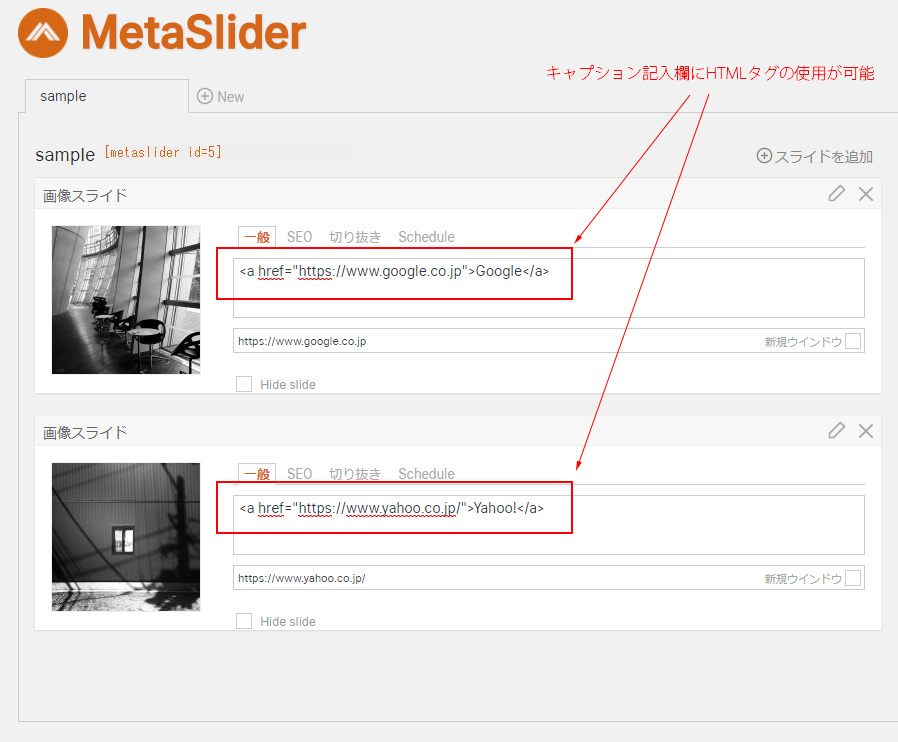
metasliderメタスライダーのキャプション表示をCSSでカスタマイズして画面の中央など大きめに配置したりしますよね?
でもキャプションにポインターを当てると、そこはリンクはないんです(構造上)。しかしテキストがあるとそこにリンクがあるように思う人も結構いるわけです。
そんなときに簡単にリンクをつける方法です。
コードを修正するか、CSSでなんとかなるか考えていたのですが、キャプション記入欄にHTMLタグが使用可能のようなので、こちらにリンクを設定。
これだけです。ほかにもインラインでCSSを設定することもできるので細かい設定もできてしまいます。
※仕様的に正しい使用方法かは現時点で不明(2017/11/29)