youtubeの埋め込みコードを適切な比率で埋め込む方法。
youtubeから埋め込みコードを取得

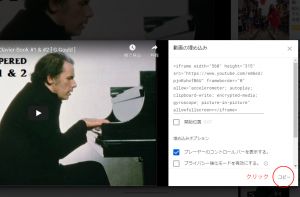
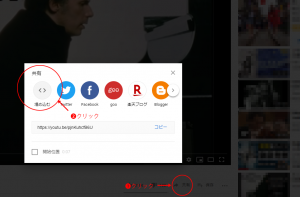
動画のページを表示、「共有」をクリックして、開いたダイアログの「埋め込み」をクリック
HTMLを記述
<div class="iframe-wrapper"> <iframe width="560" height="315" src="https://www.youtube.com/embed/pjnKuhcfB6U" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>
埋め込みコードを<div class=”iframe-wrapper”>~</div>で囲む。
CSSを記述
.iframe-wrapper{
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
動画の比率は16:9なのでその比率になるようにpadding-bottomの数値を設定する。
9÷16=56.25%
親要素は幅100%なので、padding-bottom:56.28%; と設定する。
子要素を絶対位置で指定するため position: relative; を設定。
高さは0とする。
子要素iframeは絶対位置でtop, leftを0、幅高さを100%と設定する。