タイトルを検索されそうな文字列にしてみました。
同じような症状が出てる人が探すかもしれないので。
以前画像がボケる、という記事を書きましたが、画像のURLを見て、あれっと思ったので調べてみました。
ドメインの前にドメインがついていました
https://i1.wp.com/・・・・
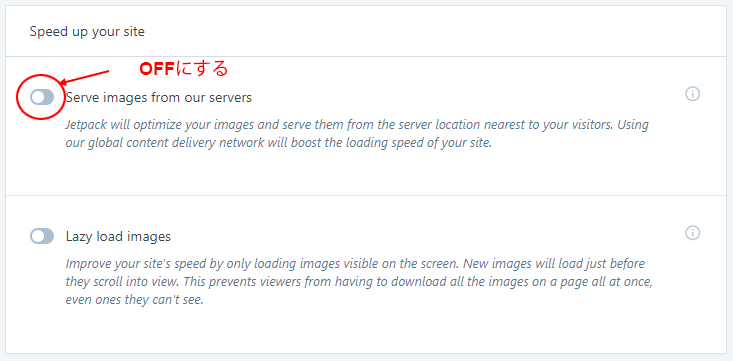
これはプラグインのJetTPackが画像を別サーバにアップしていたようです。
そのため、おそらく利便性向上のためにいろいろ処理が入っていたようです。
JetTPack設定画面で Serve images from our servers をオフにします。
通常のURLに戻り、末尾の変数もつかなくなりました。

この機能はいろいろ問題あるようです。サーバのデータが削除できないとか、劣化が起こるとか。
こちらが参考になりました