XDでドラッグ&ドロップの表現。
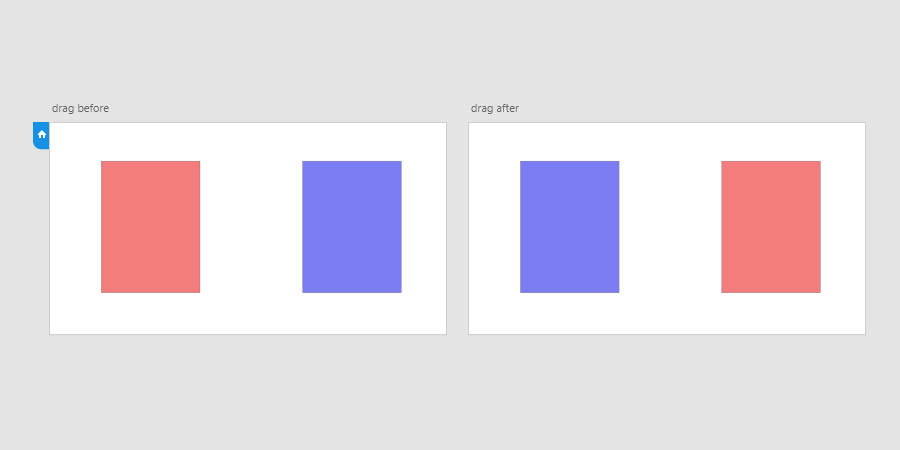
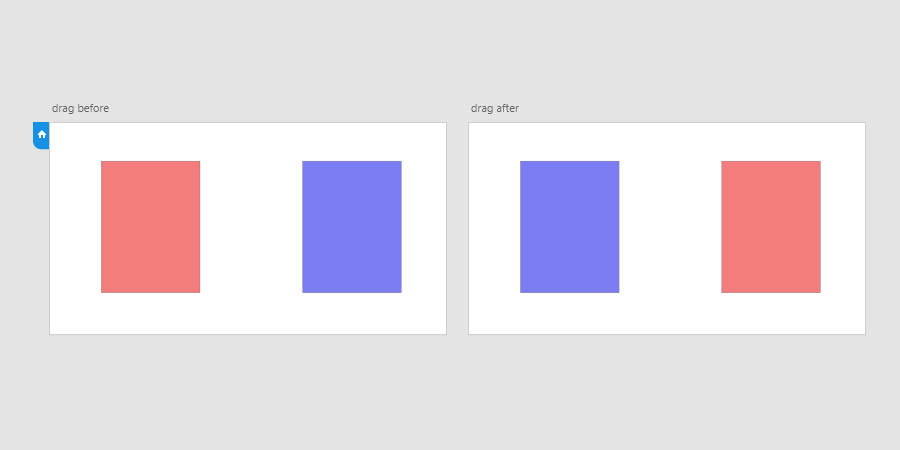
例としてアートボード上に色違いの矩形オブジェクトを配置する。

そのアートボードをコピーして左右のオブジェクトを入れ替える。
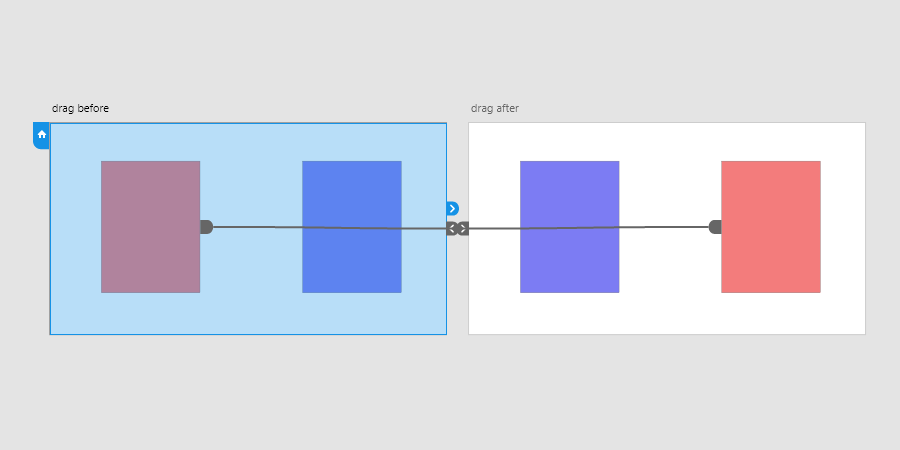
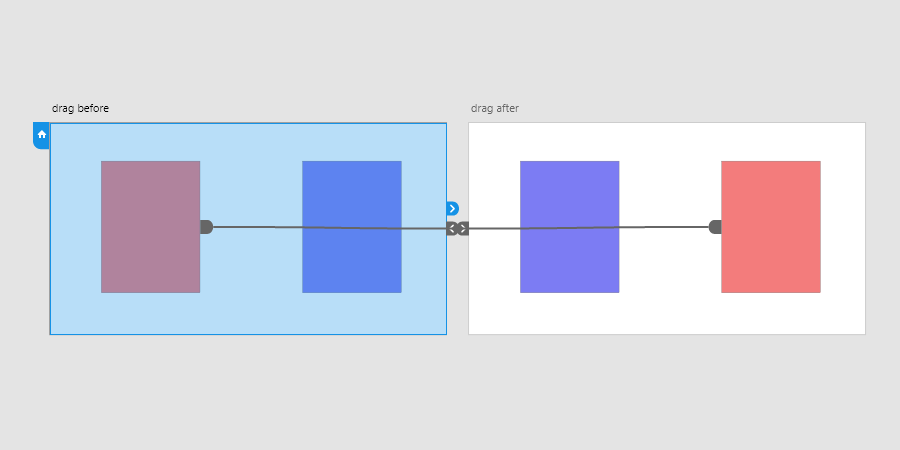
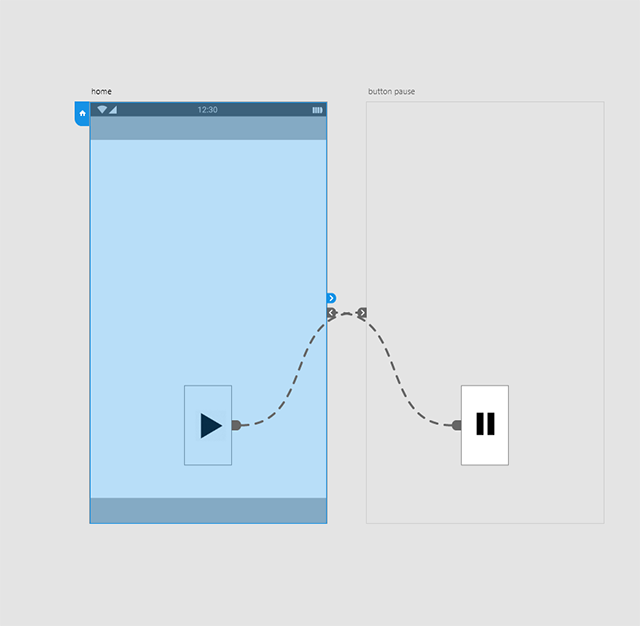
その後「プロトタイプ」モードでリンクを設定する。

この場合はどちらも赤い矩形にお互いのページへのリンクをつける。
その際にトリガーの設定をドラッグにする。
これだけで動画のような動きが可能となる。
主にWordpressの覚書
XDでドラッグ&ドロップの表現。
例としてアートボード上に色違いの矩形オブジェクトを配置する。

そのアートボードをコピーして左右のオブジェクトを入れ替える。
その後「プロトタイプ」モードでリンクを設定する。

この場合はどちらも赤い矩形にお互いのページへのリンクをつける。
その際にトリガーの設定をドラッグにする。
これだけで動画のような動きが可能となる。
何を勘違いしていたのか、ちゃんと出来たので別記事に改めました。
※こちらからどうぞ
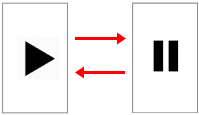
プレイボタンをクリック(タップ)すると、ポーズボタンに変わるアレです。
※ボタンだけでボタンと同じサイズのアートボードを作って配置位置を指定できれば良さそうだけど、それはできないので、同じ画面のアートボードを作り、同じ位置に配置してます。

※注意
ポーズ状態の時に最初のプレイ画面の他の機能が使えなくなってしまうので、実際の画面の挙動とは異なってしまうので、ややモヤモヤ。。
状況によっては使えるかも。
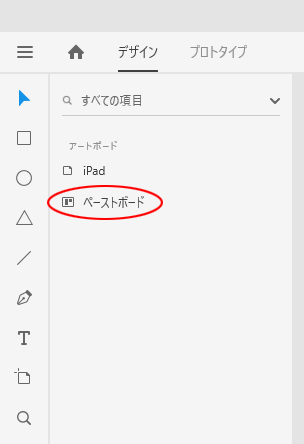
XDで作業をしていたらレイヤーパネルにペーストボードという名称がいつの間にか出来ていた。

アートボード以外の領域にオブジェクトを配置すると自動的に出来る。
アートボードと同じようにオブジェクトをまとめておく機能。
マスターコンポーネントをペーストボード上に配置しておくと管理しやすい。